今回「kirara-to-x-poster」というChrome拡張機能を開発したので紹介します。この拡張機能は、学習管理プラットフォーム「KIRARA」からの学習記録をX(旧Twitter)に簡単にシェアするためのものです。学習内容の共有を手軽にすることで、継続的な学習を支え、モチベーションアップに役立つことを目指しています。
目次
kirara-to-x-posterの特徴
機能概要
"kirara-to-x-poster"は、KIRARAから学習内容を抽出し、簡単にXに投稿できるChrome拡張機能です。日報から投稿用テキストを自動生成し、数クリックで学習の成果をシェアできます。
- ワンクリックで情報抽出:KIRARAから学習内容を抽出し、ポップアップに表示。
- 投稿内容の編集:学習内容(取り組んだこと、わかったこと、感じたこと)を自動で分類し、ユーザーは自由に編集可能。
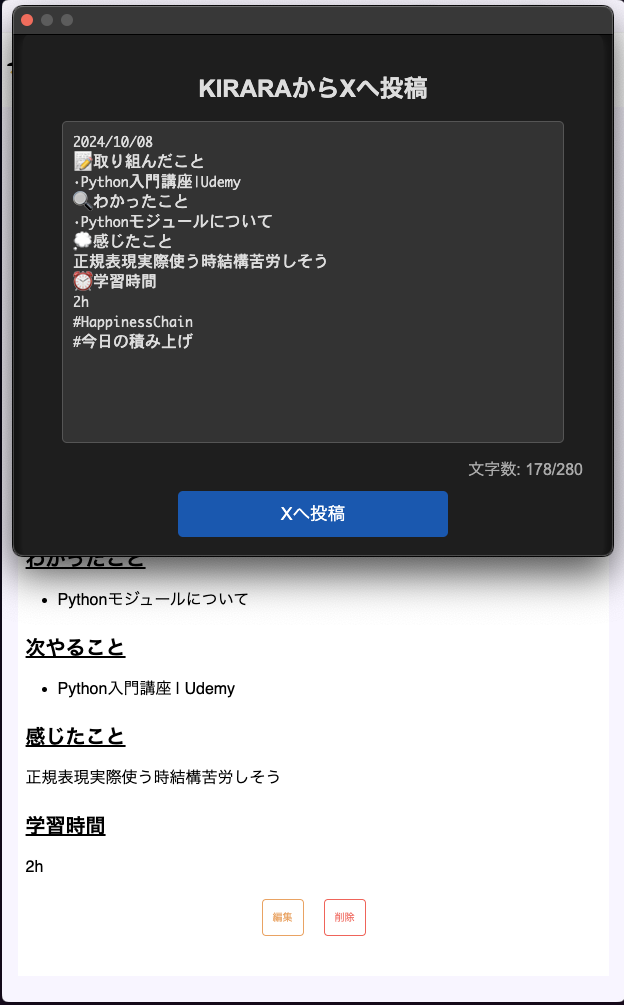
- Xへの投稿が簡単:編集後は「Xへ投稿」ボタンをクリックするだけで投稿ページが開きます。
- 文字数カウント機能:280文字制限をリアルタイムで確認できる簡易カウント機能も搭載。
この拡張機能により、日々の学習を可視化し、他の学習仲間との交流も促進します。
技術概要
「kirara-to-x-poster」は以下の主要なファイルで構成されています:
- manifest.json:拡張機能の設定ファイル。名前や権限、動作内容を定義。
- popup.html:ポップアップUIの構造を定義。学習内容の表示や編集をサポート。
- popup.css:ポップアップのスタイルを設定。見やすさと操作性を向上。
- popup.js:ポップアップ内でのユーザー操作を制御。情報の抽出や投稿ページの表示、文字数カウントを実装。
- background.js:KIRARAからの情報抽出を担当。XPathを使ってページから学習内容を取得し、ポップアップに表示。
これらにより、学習記録の投稿をスムーズに行えるよう設計されています。
kirara-to-x-posterの導入方法
- GitHubから「kirara-to-x-poster」をダウンロードし、Chromeにインストールします。
- GitHubリンク
- Chrome拡張を作成して公開するの手順2を参考にしてください。
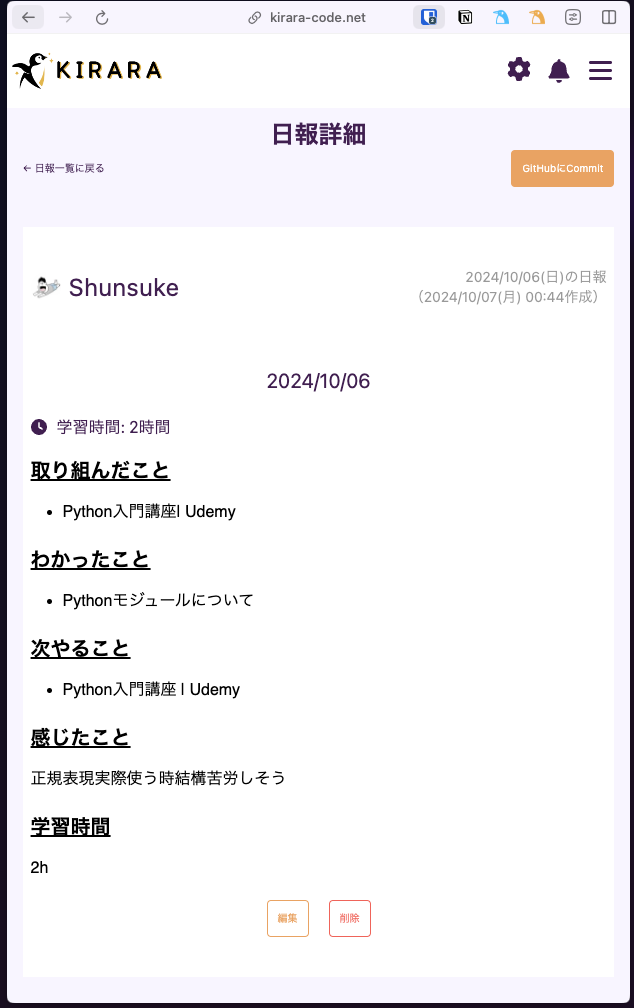
- KIRARAで日報を作成(kirara-to-x-posterの使い方参照)し、日報詳細ページにアクセス。
- Chrome拡張のアイコンをクリックし、表示された学習内容を確認して「Xへ投稿」ボタンをクリックするだけで完了です。
kirara-to-x-posterの使い方
以下のテンプレートに従いKIRARAで日報を作成して下さい。
日報を保存してXに投稿したい日報詳細ページにアクセスしてください。
テンプレート
### <u>取り組んだこと</u>
-
### <u>わかったこと</u>
-
### <u>次やること</u>
-
### <u>感じたこと</u>
### <u>学習時間</u>
例
### <u>取り組んだこと</u>
- Python入門講座| Udemy
- X投稿拡張機能開発
### <u>わかったこと</u>
- Pythonオブジェクト指向について
### <u>次やること</u>
- Python入門講座 | Udemy
### <u>感じたこと</u>
やっぱり自分で使うツール作るのは楽しい!!
### <u>学習時間</u>
3h
アイコンをクリック

Xへ投稿ボタンをクリック

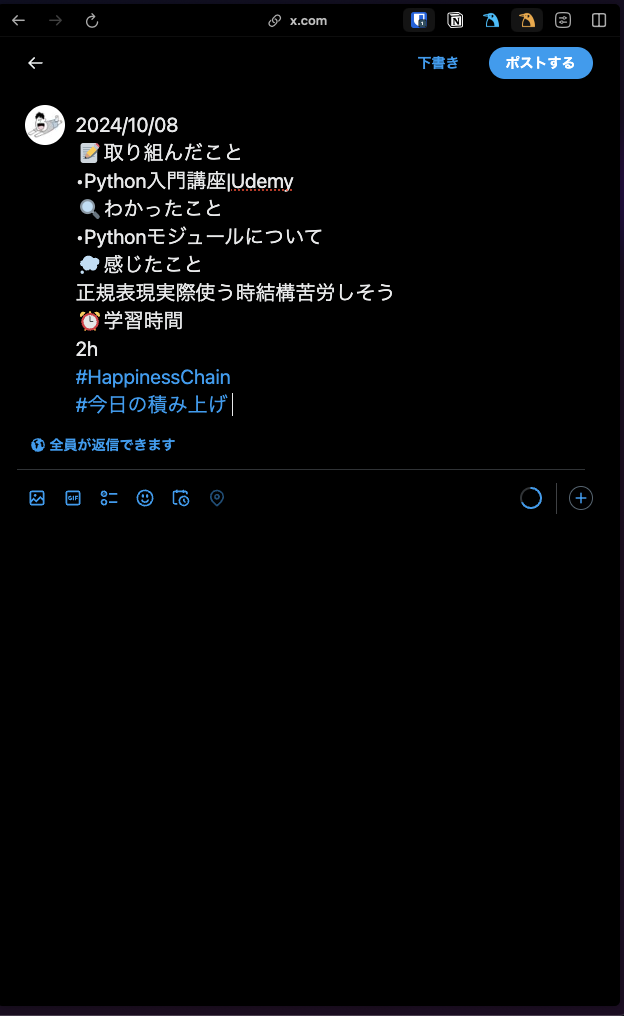
Xに移動して投稿

開発の動機と感想
この拡張機能を開発した動機は、Xを運用することで転職活動にもつながると聞いたことがきっかけです。学習記録をKIRARAだけで管理するのではなく、他の人にも見える形でシェアしたいという思いがありました。しかし、SNSでの発信は苦手であったため、気軽に手軽に投稿できる方法が欲しいと感じていました。この拡張機能により、学習の積み重ねを手軽にシェアできるようになり、学習を続けるモチベーションにもつながればと思っています。
開発時の紆余曲折
当初は自分が使うためだけのツールとして、APIを使用して実装を進めようと考えていました。しかし、せっかく作るなら他のHC生にも利用してもらえる方が良いと考えるようになりました。
APIを取得する手続きが複雑であることがわかり、もっと簡単に共有できる方法が必要だと感じ始めました。そのとき、「寿司打」の結果をXでシェアする方法を思い出し、そのアプローチを参考にすることにしました。この方法では、APIを利用せずに、URLから必要な情報を投稿内容として渡す形を採用しました。この実装方法についてはこの記事を参考にし、APIの取得手続きを回避しつつ、シェア機能を実現することができました。
将来実装したい機能
(現在は決め打ちでJSで差し込んでいる)
(現在のカウンタは簡易的なものであるため正しくない)