目次
Weekly EduTime Trackerの機能紹介と詳細
機能概要
kiraraユーザーページから勉強時間を自動的に取得し、指定された1週間の合計学習時間を表示します。ユーザーは日付を選択し、1週間の学習時間を確認することができるため、週報作成の際に役に立ちます。
- 指定された週の勉強時間を自動集計
- ダークモードとライトモードの切り替えに対応
- シンプルで直感的なUI
技術概要
この拡張機能は、以下の4つの主要なファイルで構成されています。
- manifest.json
拡張機能の基本情報や権限、使用するスクリプトを定義しています。以下は主な設定内容です。
- permissions:
activeTabとscriptingとtabsを許可しており、現在表示しているタブに対してスクリプトを実行することができます。 - action:
popup.htmlをデフォルトのポップアップとして設定しています。 - content_scripts: 対象URL(例:
https://kirara-code.net/users/*)に対してpopup.jsを実行するよう設定されています。
- permissions:
- popup.html
ユーザーインターフェース部分を構成するHTMLファイルです。シンプルなフォームとボタンで、選択した日付に対する週間の勉強時間を集計し表示します。デザインはライトモード・ダークモードの両方に対応しています。
- popup.js
メインのロジック部分を担当するJavaScriptファイルです。以下の機能を持っています。
- 現在のタブで学習時間を含む要素の
aria-label属性を取得 - 指定された日付範囲の学習時間を計算し、結果を表示
- ユーザーの入力に応じて、選択された週の学習時間を集計
- 現在のタブで学習時間を含む要素の
- backgroud.js
指定以外のURLで拡張機能が使えないように設定しています。
Weekly EduTime Trackerの使い方
下記のデータをダウンロードして任意の場所に保存してください。
下記URLのGoogleヘルプセンターを参考にChromeに拡張機能を追加してください。
https://support.google.com/chrome/a/answer/2714278?hl=ja#:~:text=chrome://extensions/
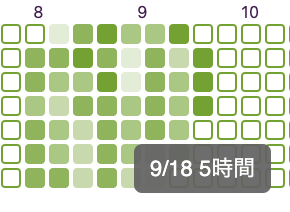
下記画像のがあるページ(ユーザー詳細)に移動してください。


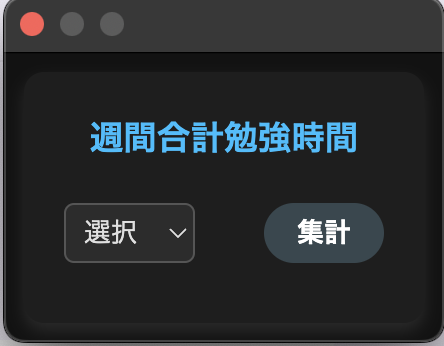
拡張機能欄の青色ペンギンを押すとpopupが表示されます。
日付を選択して集計を押すと、選択した日付から7日間の各日の学習時間と合計学習時間が表示されます。これで週報書くときに学習時間の集計が簡単にできるようになりました。



開発の動機と感想
週報を書くたびに一つ一つの四角にカーソルを合わせて時間を確認して足していました。それが地味に鬱陶しくストレスに感じていたので何かのタイミグで作れたらと思っていました。
HCのカリキュラムでjsを学んでいるとこれ作れそうだなと思い作ってみました。まだまだ自力で作るほどの力量はなかったのでAIを多用しました。前拡張機能作った時は意味がさっぱりわかりませんでしたが少し読めるようになっていました。少しずつでも成長がわかって嬉しかったです。やっぱり実際役にたつ動く物を作るのは楽しい。
HC生の皆さん使ってもらえると嬉しいです。